Good News Plus Theme Documentation
Setup Home as Front Page
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
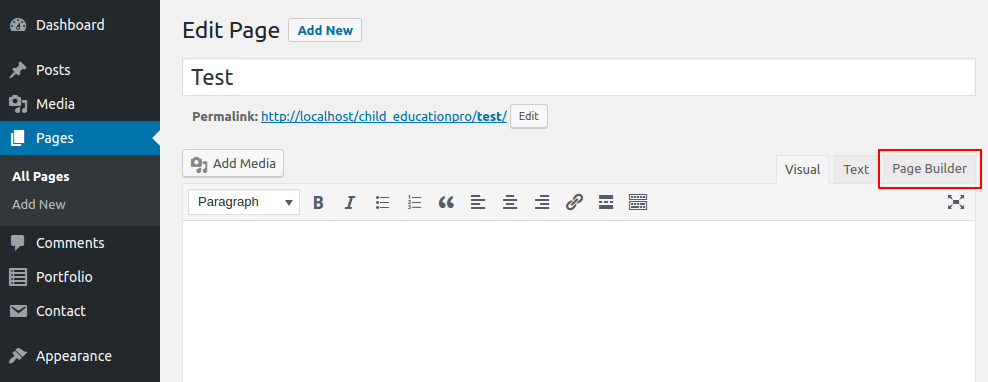
Q.1 - How to create static pages or how to modify the imported page layouts?
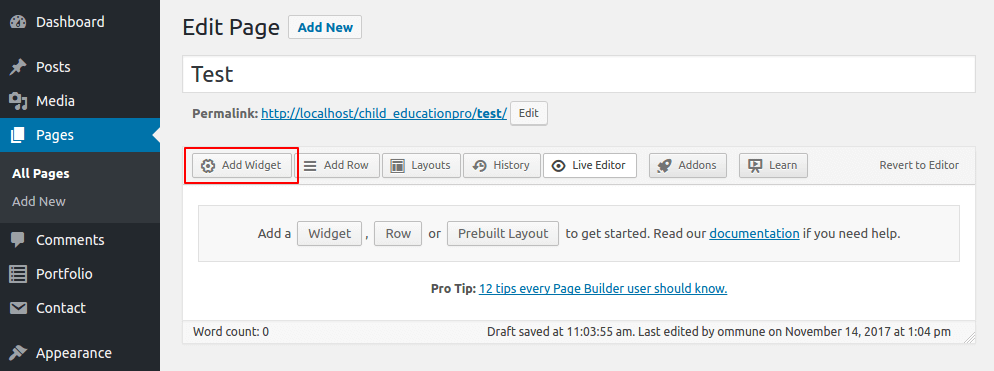
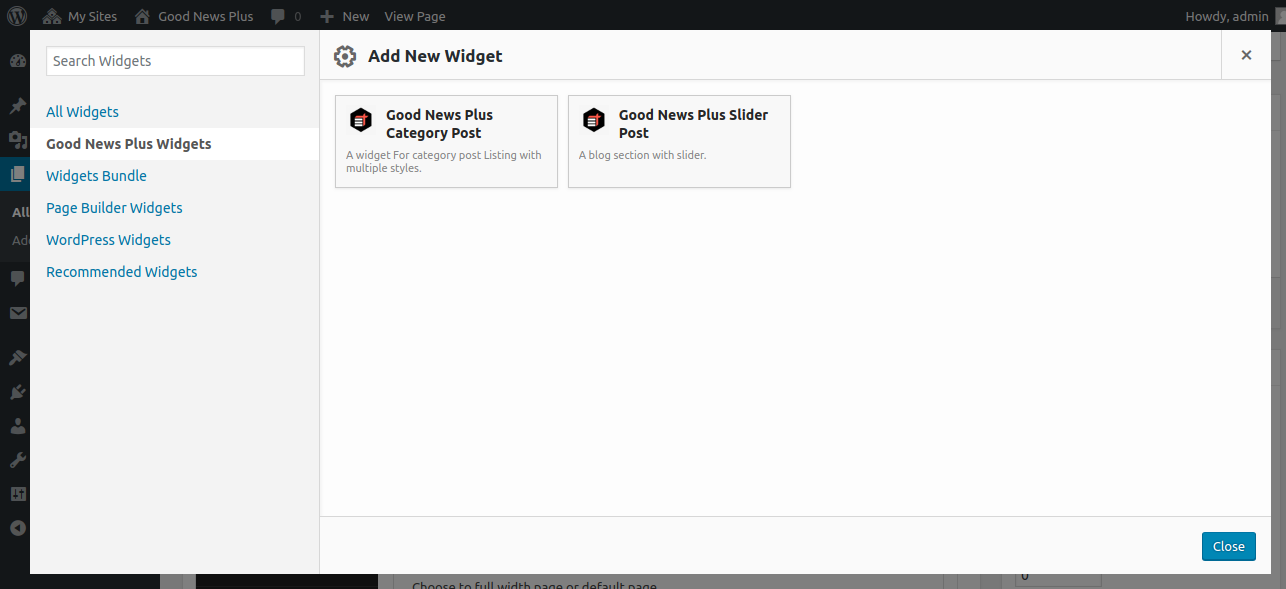
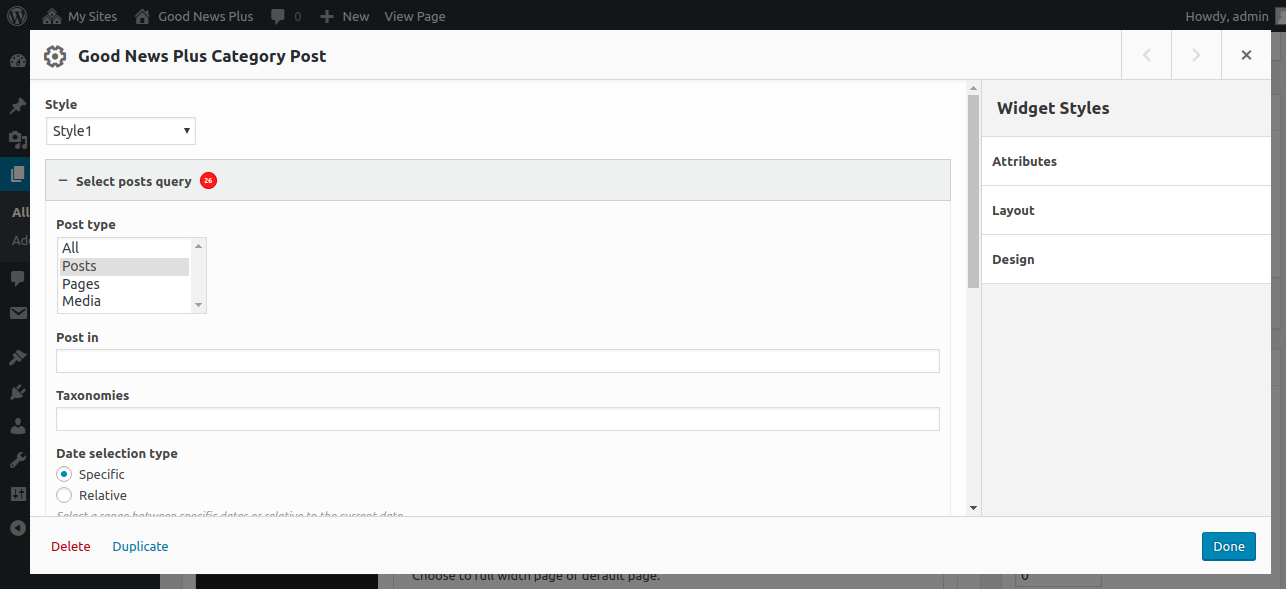
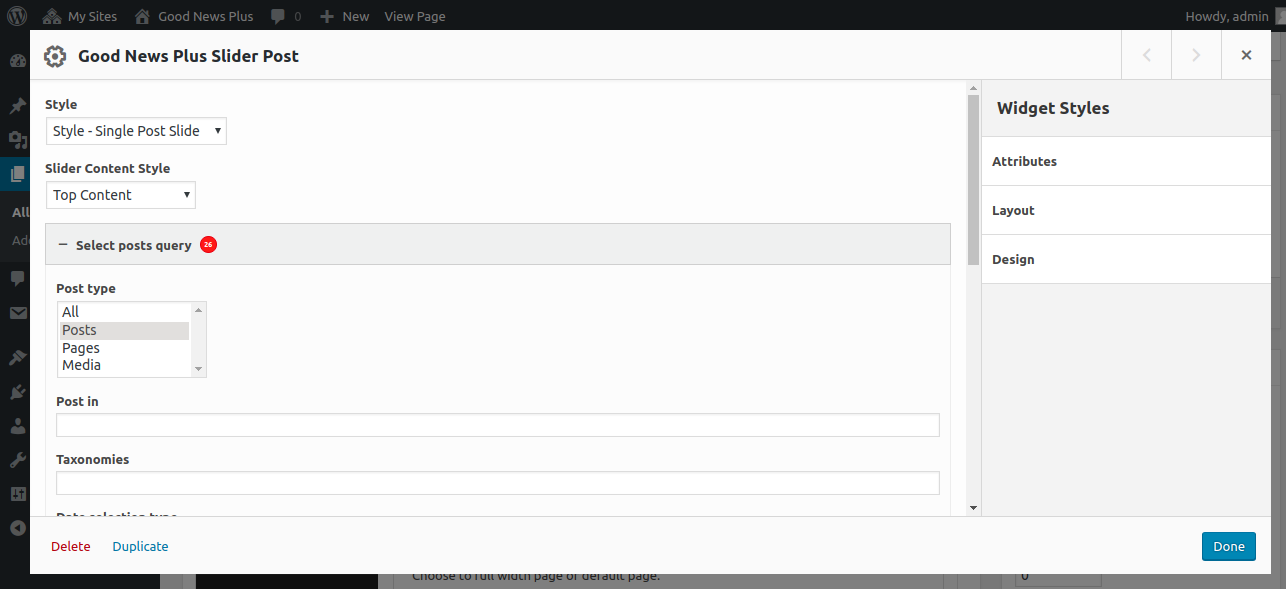
Step 1 - Please go to SiteOrigin Page Builder Documentation to check how it works. This will help you in creating new static pages as well as modifying the imported ones.
Q.2 - How to upload logo and site icon?
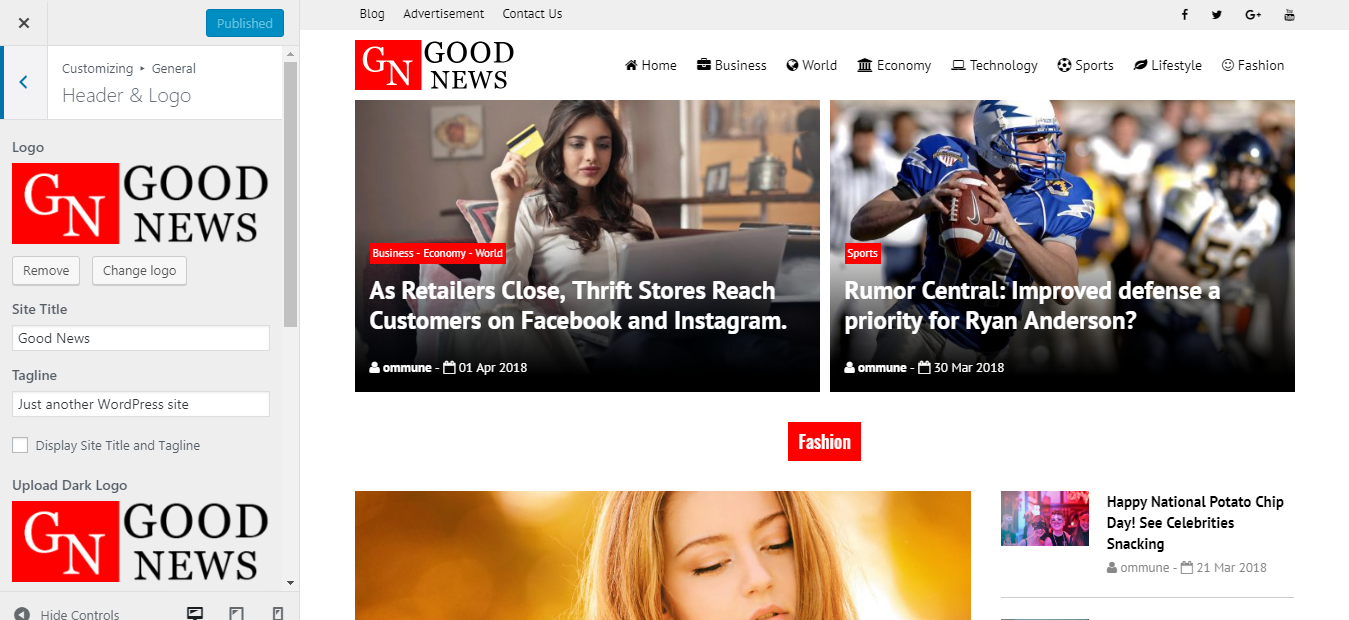
Step 1 - Please go to Appearance => Customize => General => Header & Logo menu.
Step 2 - Here you can change your logo along with site icon and also add or remove site title and it's tag line. You can enable or disable the fixed header and change the normal and sticky logo size as per your requirements.

Q.3 - How to manage preloader?
Step 1 - Please go to Appearance => Customize => General => Preloader menu.
Step 2 - Here you can enable or disable the preloader and also, you can upload the custom preloader.

Q.4 - How To Integrate Social Icons?
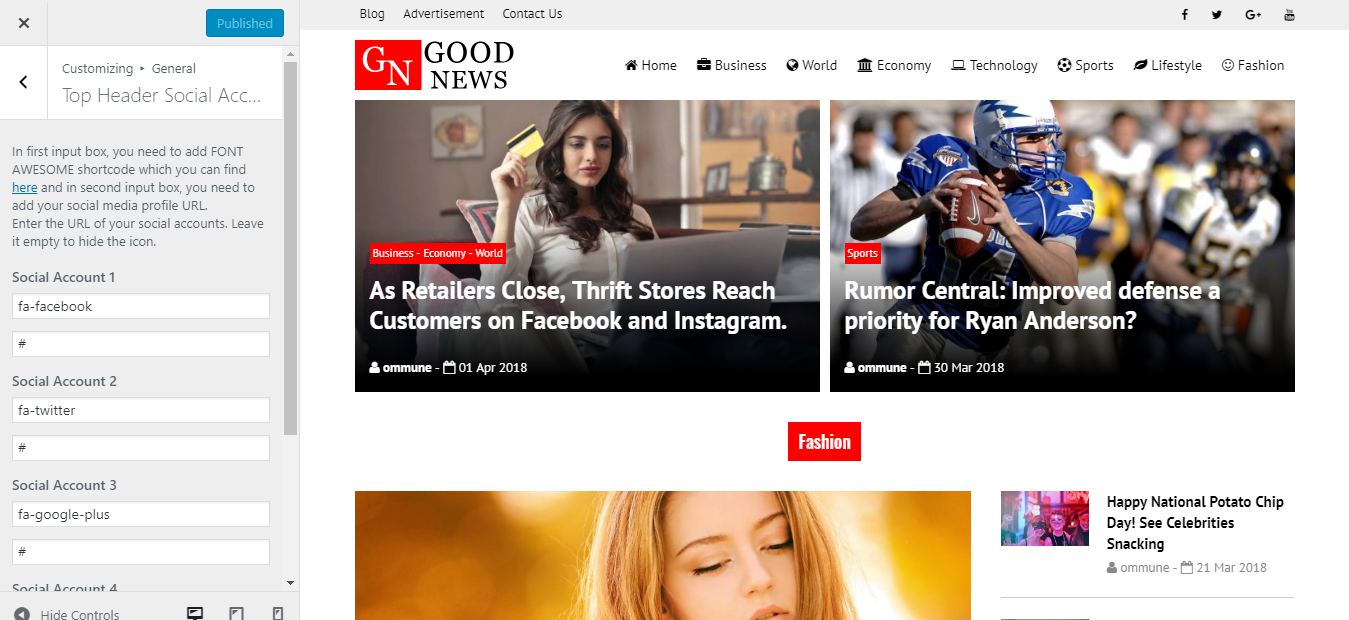
Step 1 - Please go to Appearance => Customize => General => Top Header Social Accounts menu.
Step 2 - Here you can integrate your social accounts in top header section.

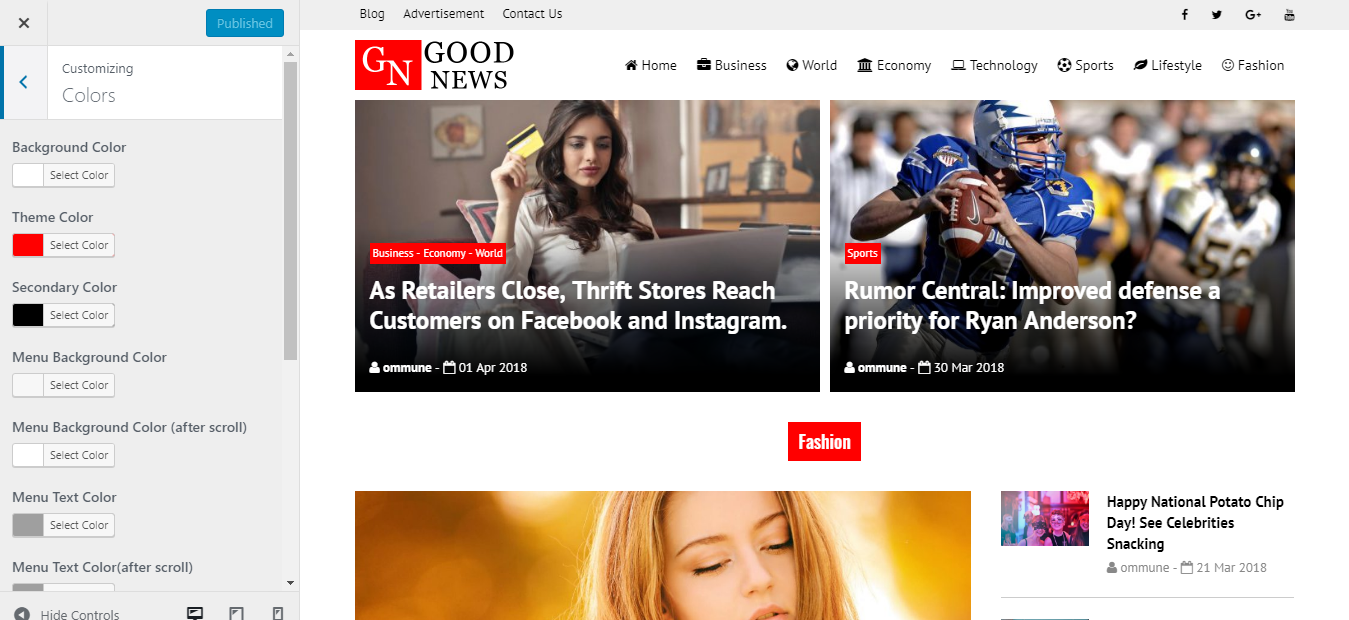
Q.5 - How to change colors?
Step 1 - Please go to Appearance => Customize => Colors menu.
Step 2 - Click on color icons and change colours as per your requirement.

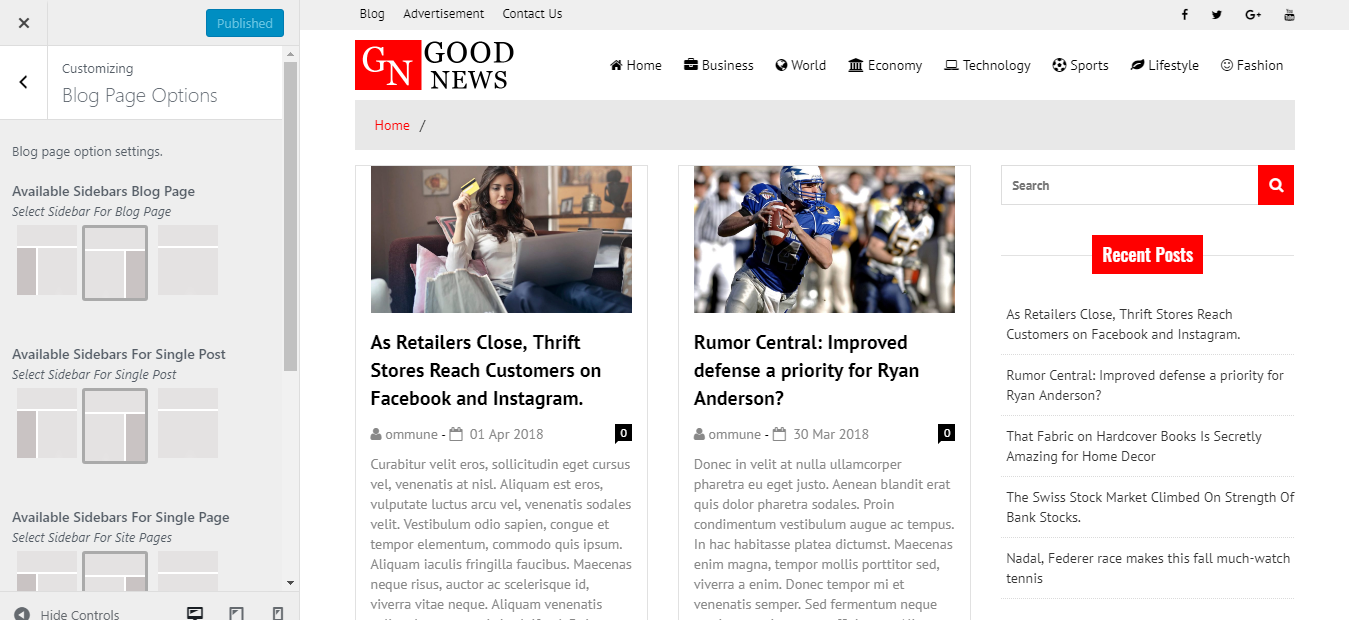
Q.6 - How to Blog Page settings?
Step 1 - Please go to Appearance => Customize => Blog Page Options Settings menu.
Step 2 - Here you can display the latest blog (archive) in home page template using post categories. Also, you can show & hide your latest blog sidebar area in it.Many other option for single post and single page.

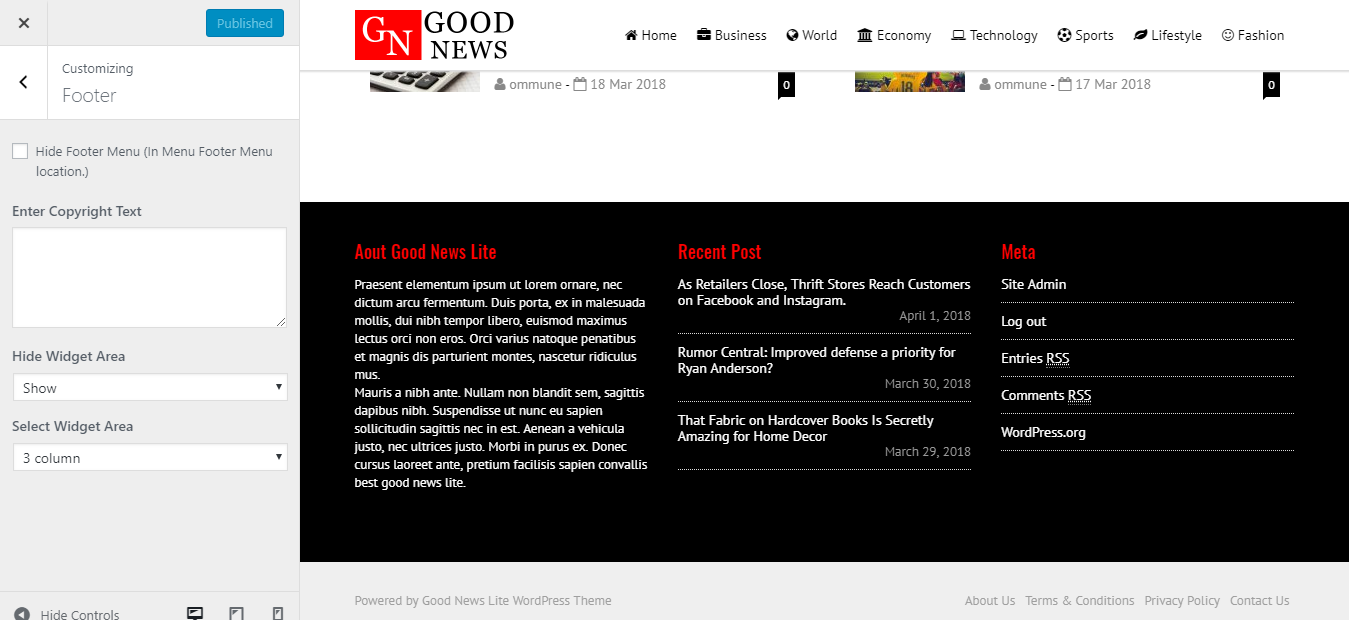
Q.7 - How to manage your footer?
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you can choose whether to show or hide your footer widget area along with the number of columns to show. If you want to add a copyright text in your copyright area then you can add it from here.

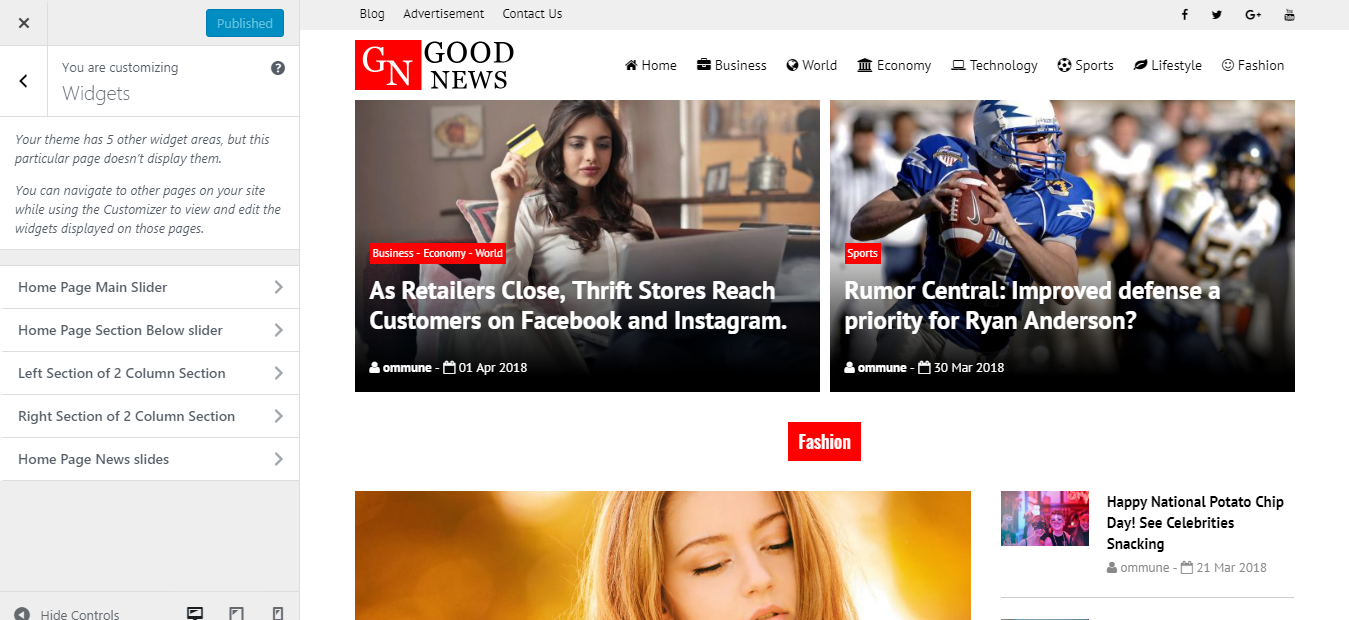
Q.8 - How to manage sections on Home Page?
Step 1 - Please go to Appearance => Customize => Widgets Settings menu.
Step 2 - Here you'll find all the section of home page which you can easily edit. All of them are managed by Post Categories. You can assign a category as per your requirements.