Good News Lite Theme Documentation
About Good News Lite WP Theme
Good News Lite is a professional looking Magazine WordPress theme especially designed and developed for online Magazine websites. This can be used even on blog or news websites as well. Good News Lite is a SEO friendly, mobile responsive WordPress theme which is built on top of siteOrigin page builder hence different types of static pages can be created using drag and drop page builder.
Thanks!
ElectraThemes Team
Features
EYE CATCHY, MODERN DESIGN
Good News Lite makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Good News Lite makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Good News Lite is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
SOCIAL MEDIA ICONS
You can add upto 5 social media icons and links using Font Awesome icons as per your choice.
Theme Installation
Step 1 - Click here to download Good News Lite WordPress theme from wordpress.org
or you can directly search Good News Lite from your WordPress admin panel.
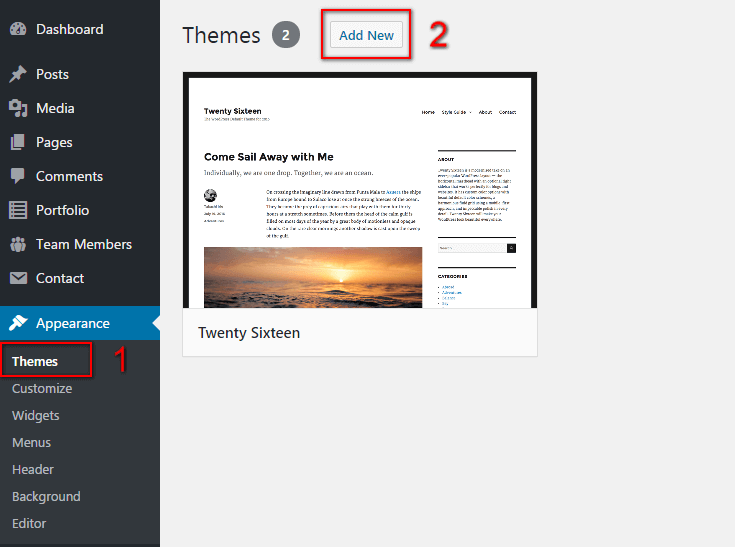
Step 2 - Click on Add New button.


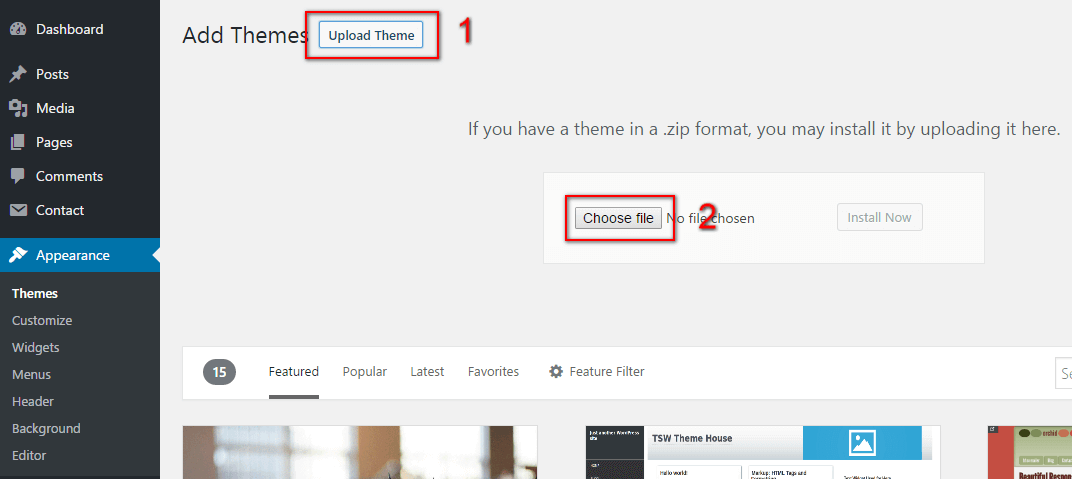
Step 3 - Click on Upload button at the top of the screen.
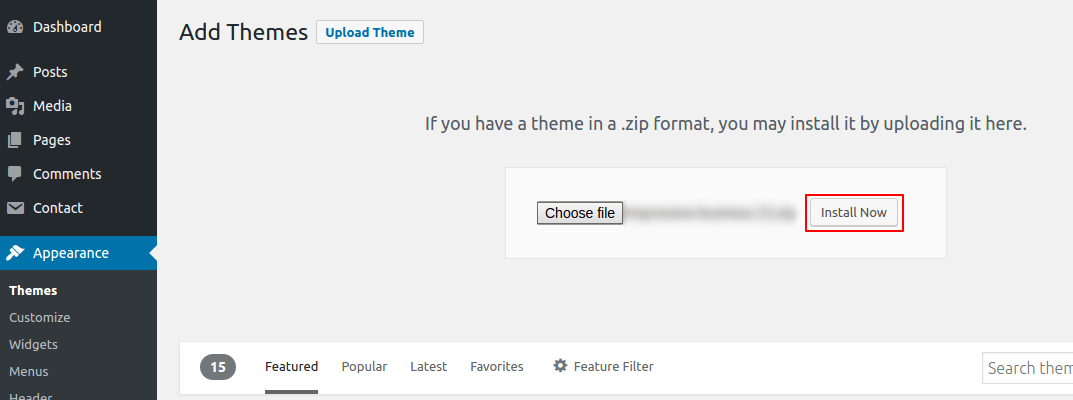
Step 4 - Choose good-news-lite.zip and click on the Install Now button.

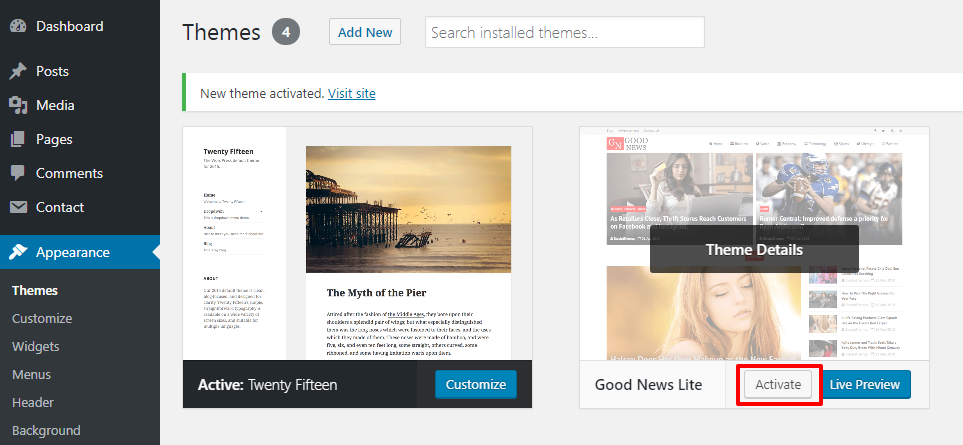
Step 5 - Wait while the theme is installed, when done Activate the Good News Lite theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Good News Lite WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Good News Lite is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the good-news-lite.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Good News Lite" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the sell-ebooks.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
Setup Home as Front Page
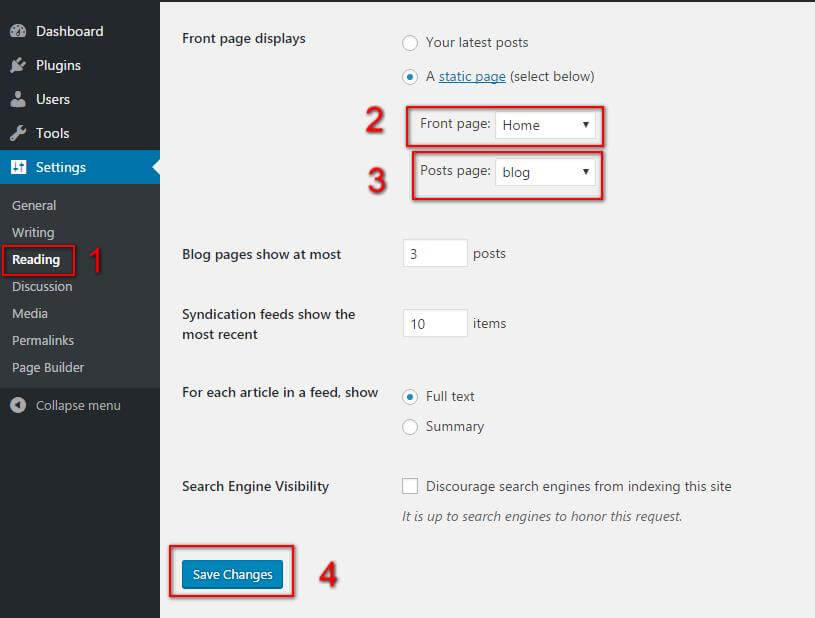
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to create static pages or how to modify the imported page layouts?
Step 1 - Please go to SiteOrigin Page Builder Documentation to check how it works. This will help you in creating new static pages as well as modifying the imported ones.
Q.2 - How to upload logo and site icon?
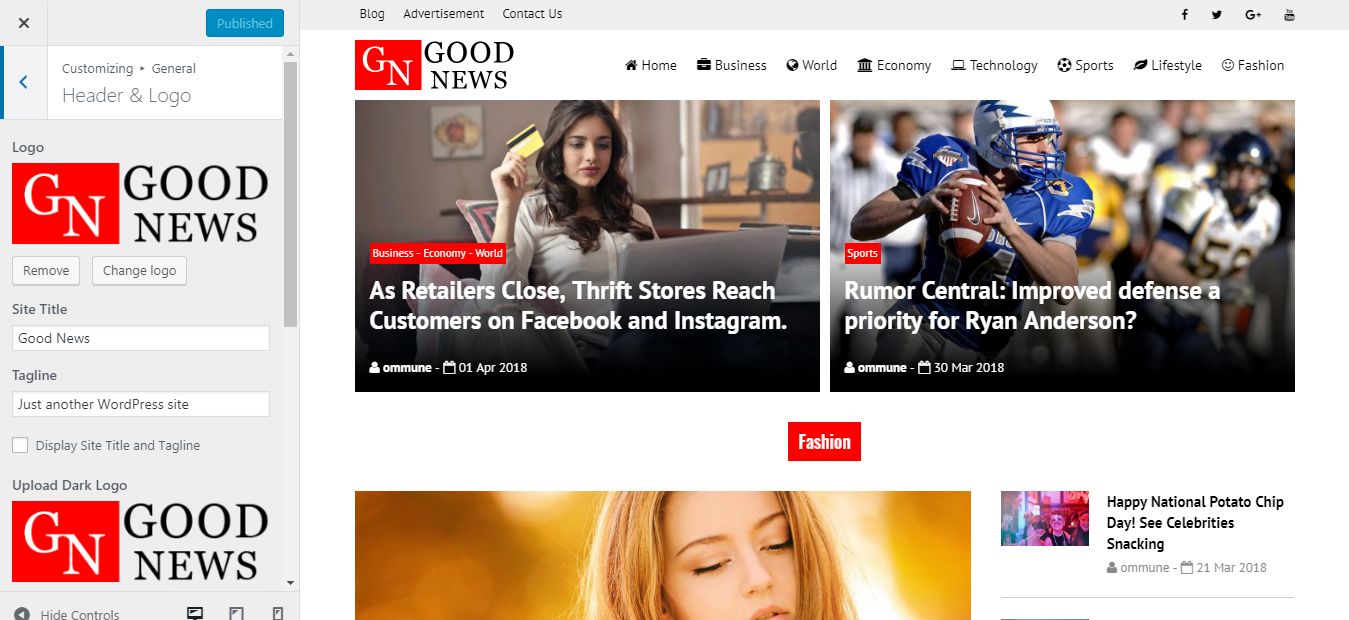
Step 1 - Please go to Appearance => Customize => General => Header & Logo menu.
Step 2 - Here you can change your logo along with site icon and also add or remove site title and it's tag line. You can enable or disable the fixed header and change the normal and sticky logo size as per your requirements.

Q.3 - How to manage preloader?
Step 1 - Please go to Appearance => Customize => General => Preloader menu.
Step 2 - Here you can enable or disable the preloader and also, you can upload the custom preloader.

Q.4 - How To Integrate Social Icons?
Step 1 - Please go to Appearance => Customize => General => Top Header Social Accounts menu.
Step 2 - Here you can integrate your social accounts in top header section.

Q.5 - How to change colors?
Step 1 - Please go to Appearance => Customize => Colors menu.
Step 2 - Click on color icons and change colours as per your requirement.

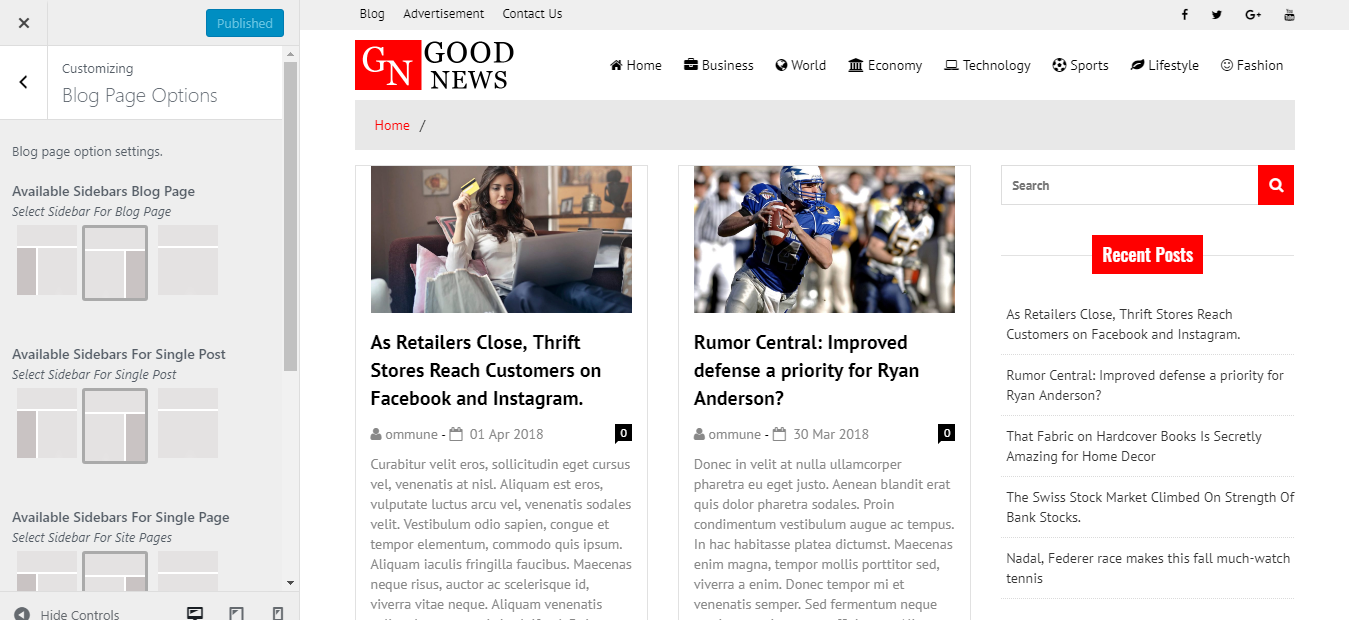
Q.6 - How to Blog Page settings?
Step 1 - Please go to Appearance => Customize => Blog Page Options Settings menu.
Step 2 - Here you can display the latest blog (archive) in home page template using post categories. Also, you can show & hide your latest blog sidebar area in it.Many other option for single post and single page.

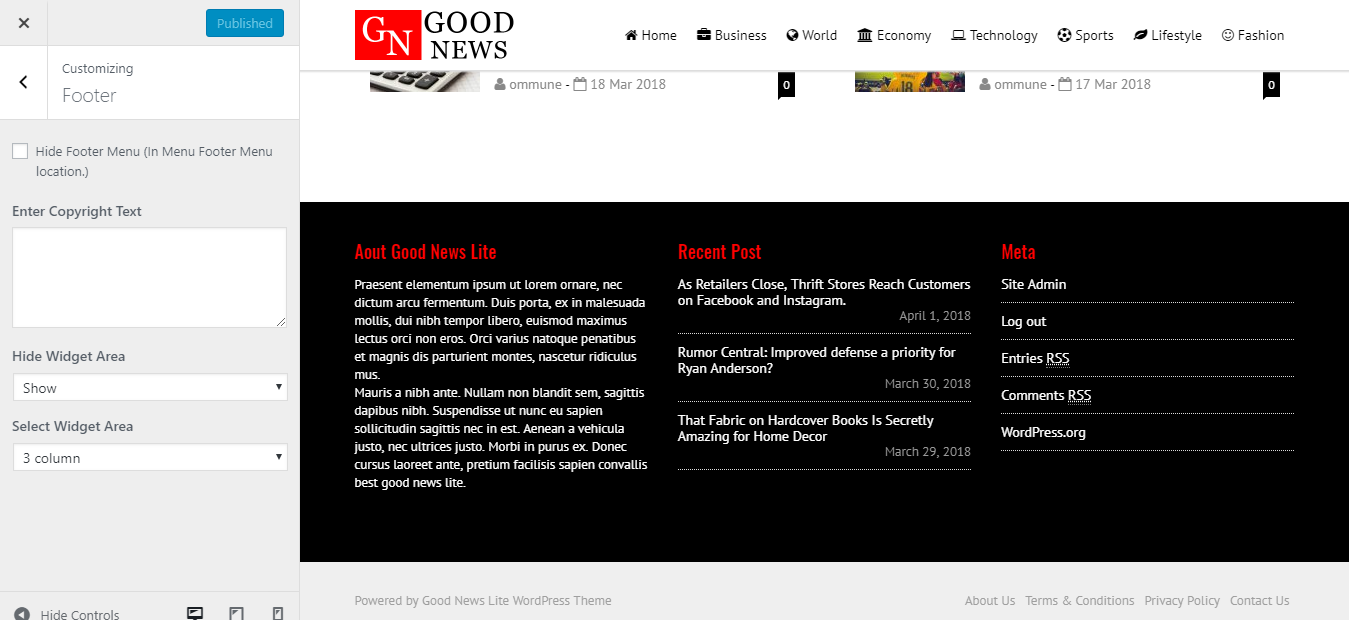
Q.7 - How to manage your footer?
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you can choose whether to show or hide your footer widget area along with the number of columns to show. If you want to add a copyright text in your copyright area then you can add it from here.

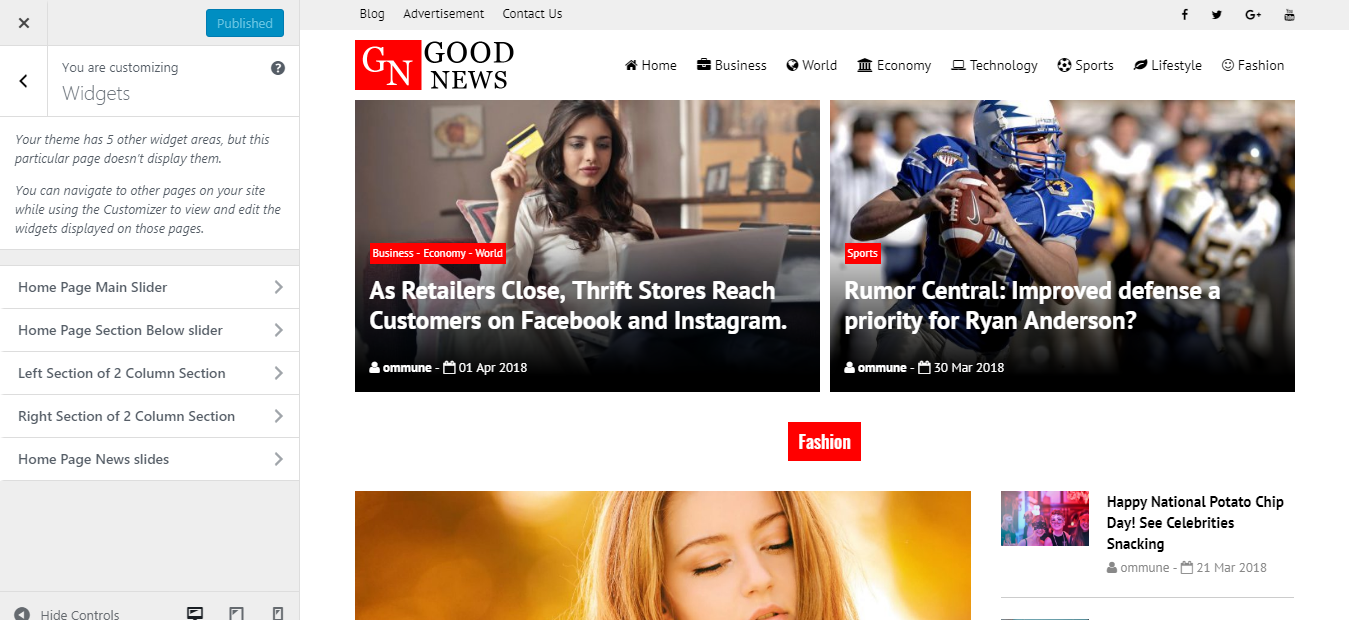
Q.8 - How to manage sections on Home Page?
Step 1 - Please go to Appearance => Customize => Widgets Settings menu.
Step 2 - Here you'll find all the section of home page which you can easily edit. All of them are managed by Post Categories. You can assign a category as per your requirements.